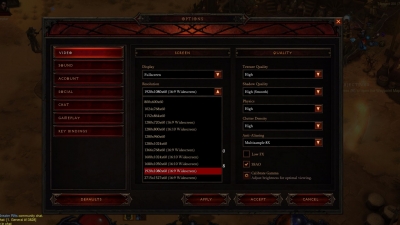
Pour D3mystic.com, mon site sur diablo3, j'ai besoin de range slider qui ressemblent à celui ci-dessous :

Après avoir cherché sur google avec les termes "range slider github", j'ai trouvé plusieurs plugins qui pourraient correspondre : rangeslider.js, bootstrap-slider, nouiSlider, ion.rangeSlider, jquery-ui slider , powerange
Néammoins, le range slider doit réunir plusieurs critères obligatoires :
- Hautement personnalisable,
- Méthodes de destruction et de mise à jour
- Doit marcher avec jquery 3* et bootstrap 4*
- Maintenance du plugin
Nous allons voir les avantages et les inconvénients de chacun de ses plugins et nous garderons celui qui convient le mieux. Pour chaque plugin, j'ai crée un codepen.
1) Rangeslider.js
Attention, le plugin originel ne marche pas, il faut donc utiliser celui de stryzhevskyi.
Codepen :
See the Pen Rangeslider.js - Diablo3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options simples à utiliser
- CSS facile à customiser
- Ne dépend pas de jquery, jqueryUI ou autre
- Options marchent aussi en attributs
Inconvénients :
- Obligation de remettre le background quand le bouton est actif
2) Bootstrap-slider
Codepen :
See the Pen Bootstrap-slider - Diablo 3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options simples à utiliser
- CSS facile à customiser
Inconvénients :
- Does not snap to increments on mouse click
- Incompatible avec jquery-ui
3) NoUiSlider
Codepen :
See the Pen noUiSlider - Diablo 3 Select by Detiege (@cromartie) on CodePen.
Avantages :
- Slider le plus complet en options et événements
- Une documentation très claire
- Ne dépend pas de jquery, jqueryUI ou autre
Inconvénients :
- Dépend d'un plugin externe (wNumb) pour la manipulation des chiffres
- Ne marche pas sur les classes
4) Ion.rangeSlider
Codepen :
See the Pen Ion.rangeslider - Diablo3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Slider très complet en options et événements
- Une documentation claire
Inconvénients :
- Le côté gauche du slider (irs-bar-edge) que l'on doit modifier
- Une feuille de style plutôt difficile à modifier
5) Jquery-ui slider
Codepen :
See the Pen JqueryUI slider - Diablo3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options simples à utiliser
- CSS facile à customiser
- Responsive
Inconvénients :
- La zone de sélection non modifiable
- Ne marche pas sur les classes
6) Powerange
Codepen :
See the Pen Powerange range slider - Diablo3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options simples à utiliser
- CSS facile à customiser
- Responsive
Inconvénients :
- Ne marche pas quand on clique dessus avec la souris (do not work on tap)
- Do not update on resize
Le moment est venu de prendre une décision sur le choix du slider. Commençons par écarter bootstrap-slider pour son incompatibilité avec jquery-ui (on pourrait avoir besoin de ce dernier pour le drag and drop) et Powerange car il ne marche pas avec le clic de la souris. Ion.Range slider est donc le slider que j'utiliserais, les autres plugins ne marchant pas sur des classes.