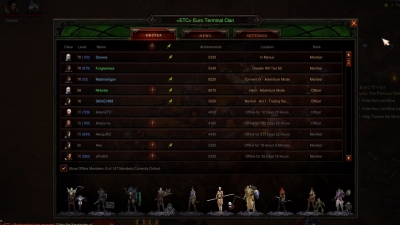
Pour mon projet de site sur diablo3, j'ai besoin de listes de sélection qui ressemblent à celle ci-dessous :

J'ai trouvé plusieurs plugins de liste de sélection qui pourraient correspondre : chosen, select2, bootstrap-select, jquery-selectBox, selectize, select.js, SelectBoxit, jquery nice select, jquery sumo select, ddslick, jqueryui select menu
Néammoins, la select list doit réunir plusieurs critères obligatoires :
- Hautement personnalisable,
- Templating (images à côté des options),
- Méthodes de destruction et de mise à jour
- Doit marcher avec jquery 3*
- Maintenance du plugin
- Un input pour rechercher les options
- Sélection multiple
Tous les plugins ne sont donc pas utilisable en l'état, notamment au niveau de la sélection mulitple. J'ai donc gardé 3 plugins : Select2, Chosen et Boostrap-select.
Nous allons voir les avantages et les inconvénients de chacun de ses plugins et nous garderons celui qui convient le mieux. Pour chaque plugin, j'ai crée un codepen.
1) Select2
Codepen :
See the Pen Select2 - Diablo3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options faciles à utiliser
- Attributs faciles à utiliser
Inconvénients :
- Sélection multiple en tags
- Feuille de style difficile à modifier
- Barre de défilement personnalisé difficile à insérer
Les 2 points négatifs sont la sélection multiple en tags et la barre de défilement personnalisé qui fait apparaître la barre de défilement d'origine (barre de défilement du système) avant d'apparaître.

2) Chosen
Codepen :
See the Pen Chosen select - diablo 3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options faciles à utiliser
- Attributs faciles à utiliser
- Feuille de style facile à modifier
Inconvénients :
- Peu d'options
- Peu d'attributs
- Sélection multiple en tags
- Pas de templating à l'origine
- Personnalisation sur téléphone
Le point négatif, c'est la sélection multiple en tags et la personnalisation de la sélection sur téléphone.
3) Bootstrap-select
Codepen :
See the Pen Bootstrap-select - diablo 3 style by Detiege (@cromartie) on CodePen.
Avantages :
- Options faciles à utiliser
- Attributs faciles à utiliser
- Templating facile à utiliser
Inconvénients :
- Liste de sélection rattachée à la structure
- Barre de défilement personnalisé difficile à insérer
- Feuille de style difficile à modifier
Le gros problème de ce plugin est que la liste de sélection est rattaché à la structure, ainsi que le problème d'insertion d'une barre de défilement vertical personnalisé.
J'utiliserai donc select2, ainsi que bootstrap-select à certains endroits du site où la place est limitée (le système de tagging ne permettant pas un côté responsive). Une solution pour limiter la hauteur de la liste de sélection select2 serait de rajouter une barre de défilement dans la liste de sélection.
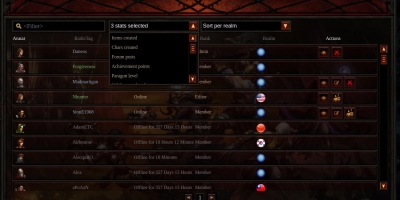
Actuellement, bootstrap-select à cet endroit, car si on utilisait le select2 multiple, cela pousserait le contenu vers le bas :

Select2 tags :

Solution Select2 tags avec barre de défilement :